In opdracht van De Stadsgalerie is een product opgeleverd dat de jonge potentiële klant zijn interesse aanwakkert voor figuratieve kunst. Het gekozen middel is een mobiele app. In deze applicatie wordt de gebruiker op laagdrempelige wijze meegenomen in de galerie. Denk aan activiteit, aanwezige kunststromingen maar ook de werkzame kunstenaars. De unieke functie van het eindproduct is het toevoegen van de dimensie van de locatie van het schilderij (GPS). Dankzij de applicatie wordt deze ervaring overgebracht van schilder op bezoeker via topografische kaart die laat zien waar de werken van De Stadsgalerie zijn geschilderd. Het eindproduct is samengesteld binnen een gesloten tijdkader op basis van user centered design.

Voorafgaand aan het project ben ik in gesprek gegaan met de opdrachtgever om problemen in kaart te brengen. Na vele volle pagina’s in mijn notitieblok en een paar uur aan audio opnames verder, waren de conclusies: er zijn veel oude klanten die teveel kunst hebben. Het bereiken van de jeugd is lastig, o.a. door bezuiniging op kunst en cultuur. Ook is sociale media geprobeerd. Joost gaf aan dat hij dit te simpel vond voor de kunst, het heeft geen effect. De beoogde doelgroep ervaart volgens hem een hoge drempel. Dit zijn jonge potentiële kopers met een interesse in kunst, met nog weinig affiniteit rondom kunst als hobby of interesse.
Vanuit de problemen die zijn vastgesteld in dialoog met de opdrachtgever zijn een aantal doelstellingen gevormd die ten grondslag liggen aan het eindproduct. Ze zullen de oplossingsrichting bepalen voor het project. De doelgroep, het onderzoek en het product worden allemaal bepaald aan de hand van deze doelstellingen.
1. Het aantrekken van jonge potentiële klanten via een applicatie
2. Het verlagen van de drempel om een schilderij aan te schaffen
3. De beoogde doelgroep meenemen in facetten van de schilderkunst
Inzichten
Na een deep dive met bestaande klanten en field research met de beoogde doelgroep konden eenvoudig een aantal kaders worden opgesteld voor het eindproduct. Deze data is ook weer gebruikt om de daadwerkelijke doelgroep te bepalen binnen het project.
De doelgroep ervaart een bepaalde spanning bij een galeriebezoek
Er is behoefte aan een low entry easy-to-use applicatie over kunst
De doelgroep wil informatie via interactie met schilderijen
Methoden:
Online survey,
Diepte interview bestaande klanten,
En een focus groep interview.
het product
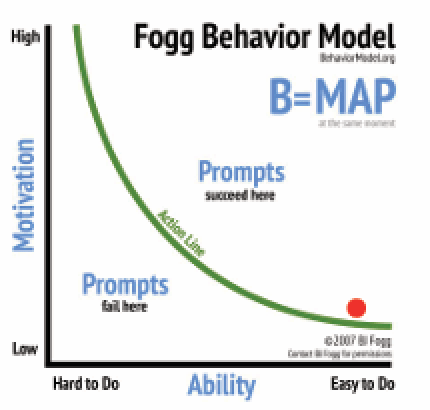
Vanuit de gebruikte onderzoeksmethoden zijn resultaten naar voren gekomen die bepalen waar de doelgroep behoefte aan heeft. Deze behoefte is geplaatst in het Fogg Behavior Model. Op deze manier is duidelijk wat voor soort ervaring het eindproduct moet bieden voor een gewenst effect, dit is duidelijk bij de rode stip. Een easy to do applicatie voor gebruikers met een niet al te hoge motivatie.

Middelen:
Customer Journey
User Persona’s
Empathy Map
Het product moet natuurlijk ook aan eisen voldoen. Deze ontwerpvoorwaarden zijn opgesteld vanuit de onderzoeksfase en uiteindelijk geprioriteerd in een MoSCoW model. Na uitleg van de voorwaarden en het onderzoek, heeft deze prioritering plaatsgevonden met de opdrachtgever, zodat het product aansluit op de wens van de cliënt. Het product wordt volledig ontworpen voor de gebruikers, maar de opdrachtgever neem ik het liefst ook mee in besluitvorming.
Voor alle oplossingsrichtingen is de werking uiteengezet in een schets met meerdere schermen en een informatie architectuur. Deze architectuur bestaat uit een aantal deelconcepten met een unieke leidende functie. Er zijn drie leidende functies bedacht met omliggende core functions van een frequent engagement app.

Wanneer een bezoeker deze code scant dan ontvangt de gebruiker informatie over het schilderij. Ook kan het schilderij via augmented reality worden geprojecteerd.

Een landkaart die de GPS locatie laat zien waar schilderijen zijn geschilderd door de galerie eigenaren. Op deze manier wordt het ervaren van de locatie van de schilder overgebracht op de gebruiker als extra dimensie.

Dit is een applicatie die informeert via een tijdlijn. Hiermee wordt ingespeeld op het historische imago van figuratieve schilderkunst.
In overleg met de cliënt is gekozen voor concept 2. Dit concept sluit het meeste aan. Hiervoor is gekeken naar technische haalbaarheid, maar ook naar in hoeverre het aansluit op de ontwerpvoorwaarden vanuit de oriëntatie. (Stiekem vond ik de QR codes het leukst)
“Figuratieve schilderkunst = locatie” – Joost Doornik
Onderstaand is een eerste digitale schets van de werking van het definitieve concept. De deelconcepten vormen de functionaliteiten van de applicatie. Deze deelconcepten vullen de conclusies uit de onderzoeksfase aan en bieden de oplossing aan de opdrachtgever voor de problemen waar hij tegen aan loopt.
De lo-fi wireframes zijn gemaakt in Adobe Xd. Deze volgen de opmaak van de schets van het concept, hier worden gestalttheoriën toegepast die zijn getest via een heuristische evaluatie en is zijn de functies van de app met stakeholders beoordeeld met MVP matrixen.
Dit zijn een aantal van de UX principes die zijn gebruikt in het Framer prototype. Deze zijn toegepast vanuit desk research en een expert review met de eerste versie in samenwerking met Concept 7.
Het opbreken van informatie.
Voor eenvoudig navigeren met de duim en zorgen dat deze bij de belangrijkste functies kan.
Voor onderscheid op
basis van prioriteit.
Wat zorgt voor een intuïtief,
bevredigende weergave.
Voor een fool-proof navigatie en
architectuur.
Met een efficiënte evaluatie is de eerste versie van het prototype verbeterd tot de definitieve versie. Met gebruikers die vallen onder de doelgroep is een test uitgevoerd in fysieke setting. Tien gebruikers in totaal liepen allemaal de taakscenario’s door met enquête. Het feedback grid, of interview zijn beide 5 keer afgenomen om gekleurde resultaten te voorkomen.
“Five user testers will uncover 85% of usability problems.” – Jakob Nielsen
Methoden:
Taakscenario’s + THINK ALOUD!
Feedback Capture Grid
Gestructureerd interview
SUS-Enquête
Behoefte aan een deep dive? Vraag het volledige portfolio op via deze knop: